CSS3 @media
本文共 2451 字,大约阅读时间需要 8 分钟。
CSS3 @media
定义和使用
使用 @media 查询,你可以针对不同的媒体类型定义不同的样式。
@media 可以针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设置设计响应式的页面,@media 是非常有用的。
当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面。
CSS 语法
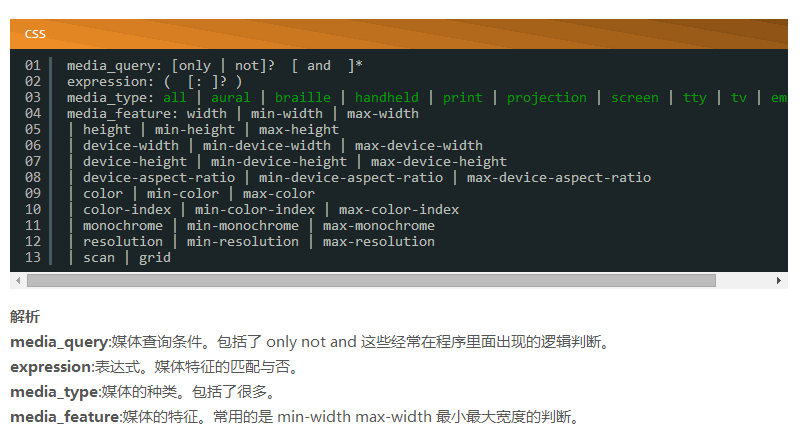
@media mediatype and|not|only (media feature) { CSS-Code; }
你也可以针对不同的媒体使用不同 stylesheets :
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="mystylesheet.css">
媒体类型(Media Type)
| 值 | 描述 |
|---|---|
| all | 用于所有设备 |
| aural | 已废弃。用于语音和声音合成器 |
| braille | 已废弃。 应用于盲文触摸式反馈设备 |
| embossed | 已废弃。 用于打印的盲人印刷设备 |
| handheld | 已废弃。 用于掌上设备或更小的装置,如PDA和小型电话 |
| 用于打印机和打印预览 | |
| projection | 已废弃。 用于投影设备 |
| screen | 用于电脑屏幕,平板电脑,智能手机等。 |
| speech | 应用于屏幕阅读器等发声设备 |
| tty | 已废弃。 用于固定的字符网格,如电报、终端设备和对字符有限制的便携设备 |
| tv | 已废弃。 用于电视和网络电视 |
媒体功能(Media Feature)
| 值 | 描述 |
|---|---|
| aspect-ratio | 定义输出设备中的页面可见区域宽度与高度的比率 |
| color | 定义输出设备每一组彩色原件的个数。如果不是彩色设备,则值等于0 |
| color-index | 定义在输出设备的彩色查询表中的条目数。如果没有使用彩色查询表,则值等于0 |
| device-aspect-ratio | 定义输出设备的屏幕可见宽度与高度的比率。 |
| device-height | 定义输出设备的屏幕可见高度。 |
| device-width | 定义输出设备的屏幕可见宽度。 |
| grid | 用来查询输出设备是否使用栅格或点阵。 |
| height | 定义输出设备中的页面可见区域高度。 |
| max-aspect-ratio | 定义输出设备的屏幕可见宽度与高度的最大比率。 |
| max-color | 定义输出设备每一组彩色原件的最大个数。 |
| max-color-index | 定义在输出设备的彩色查询表中的最大条目数。 |
| max-device-aspect-ratio | 定义输出设备的屏幕可见宽度与高度的最大比率。 |
| max-device-height | 定义输出设备的屏幕可见的最大高度。 |
| max-device-width | 定义输出设备的屏幕最大可见宽度。 |
| max-height | 定义输出设备中的页面最大可见区域高度。 |
| max-monochrome | 定义在一个单色框架缓冲区中每像素包含的最大单色原件个数。 |
| max-resolution | 定义设备的最大分辨率。 |
| max-width | 定义输出设备中的页面最大可见区域宽度。 |
| min-aspect-ratio | 定义输出设备中的页面可见区域宽度与高度的最小比率。 |
| min-color | 定义输出设备每一组彩色原件的最小个数。 |
| min-color-index | 定义在输出设备的彩色查询表中的最小条目数。 |
| min-device-aspect-ratio | 定义输出设备的屏幕可见宽度与高度的最小比率。 |
| min-device-width | 定义输出设备的屏幕最小可见宽度。 |
| min-device-height | 定义输出设备的屏幕的最小可见高度。 |
| min-height | 定义输出设备中的页面最小可见区域高度。 |
| min-monochrome | 定义在一个单色框架缓冲区中每像素包含的最小单色原件个数 |
| min-resolution | 定义设备的最小分辨率。 |
| min-width | 定义输出设备中的页面最小可见区域宽度。 |
| monochrome | 定义在一个单色框架缓冲区中每像素包含的单色原件个数。如果不是单色设备,则值等于0 |
| orientation | 定义输出设备中的页面可见区域高度是否大于或等于宽度。 |
| resolution | 定义设备的分辨率。如:96dpi, 300dpi, 118dpcm |
| scan | 定义电视类设备的扫描工序。 |
| width | 定义输出设备中的页面可见区域宽度。 |
实例1
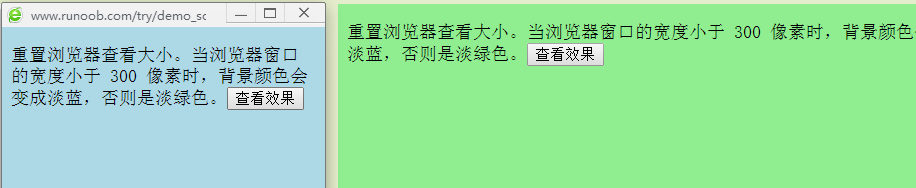
如果文档宽度小于 300 像素则修改背景演示(background-color):
重置浏览器查看大小。当浏览器窗口的宽度小于 300 像素时,背景颜色会变成淡蓝,否则是淡绿色。

实例2
CSS代码
body{background:blue;}/*宽度500px-800px之间+高度100px-400px之间 蓝色*/@media screen and (max-width:500px){body{background:green;}}/*宽度小于500px时 绿色*/@media screen and (min-width:800px){body{background:red;}}/*宽度大于800px时 红色*/@media screen and (max-height:100px){body{background:yellow;}}/*高度小于100px时 黄色*/@media screen and (min-height:400px){body{background:pink;}}/*高度大于400px时 粉色*/ HTML代码
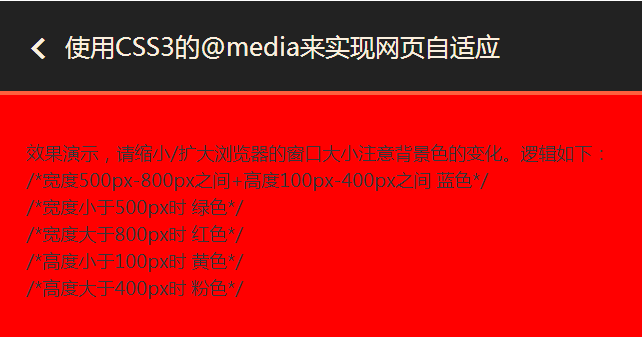
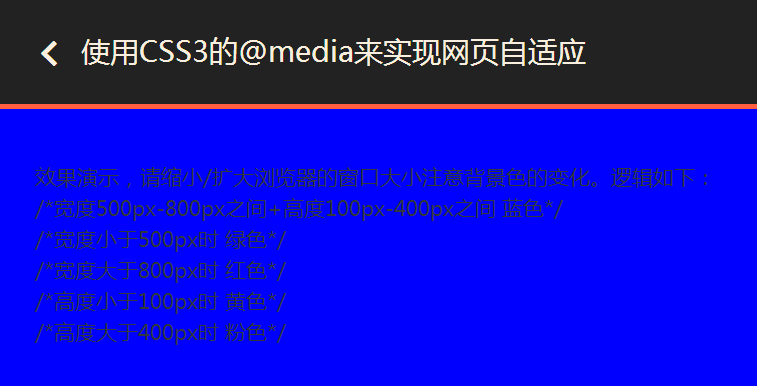
效果演示,请缩小/扩大浏览器的窗口大小注意背景色的变化。逻辑如下:
/*宽度500px-800px之间+高度100px-400px之间 蓝色*/
/*宽度小于500px时 绿色*/
/*宽度大于800px时 红色*/
/*高度小于100px时 黄色*/
/*高度大于400px时 粉色*/

转自菜鸟教程,
你可能感兴趣的文章
ASP.NET压力测试
查看>>
jquery multi-select 实例demo
查看>>
Extjs4.2:运行时修改store的url达到动态改变Grid数据的目的
查看>>
CMake命令/函数汇总(翻译自官方手册)
查看>>
阅读有关软件工程与计算机科学区别的文章谈谈你的看法
查看>>
Andrew Stankevich Contests #2
查看>>
java excel导出
查看>>
使用SAX方式解析XML
查看>>
ELK日志套件安装与使用
查看>>
关于Maven项目pom.xml文件不报错却有红叉的问题
查看>>
[剑指Offer] 12.数值的整数次方
查看>>
用browsersync提高效率
查看>>
c/c++ linux下 获取时间戳
查看>>
命令使用基础
查看>>
Mysql DCL (Date Control Language)
查看>>
C#多线程编程实战1.5检测线程状态
查看>>
iOS开发UUIView动画方法总结
查看>>
CodeForces ---596B--Wilbur and Array(贪心模拟)
查看>>
java连接AD域
查看>>
redux、react-redux、redux-thunk、redux-saga使用及dva对比
查看>>